How do I change my website's colour and graphics!
You can customize your website's general layout and colour scheme quickly and easily from Practice Jewel's Website Design section.
To create a new design, follow these steps...

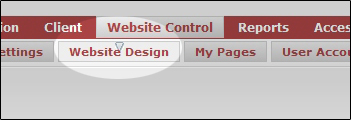
2. Click on the Website Design

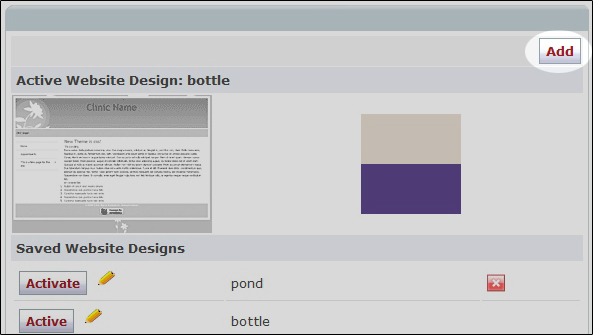
3. Click on the Add New button

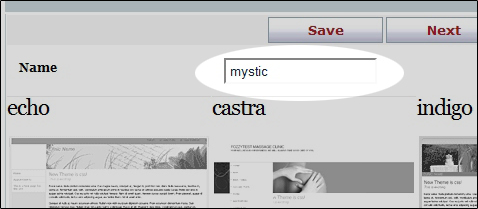
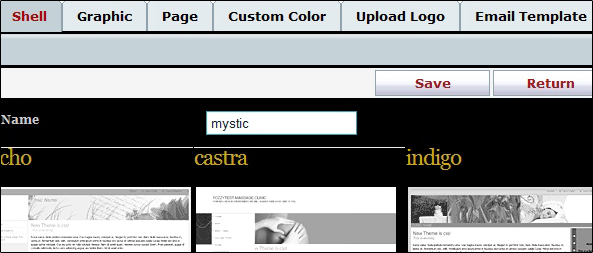
4.Enter a name for your theme .

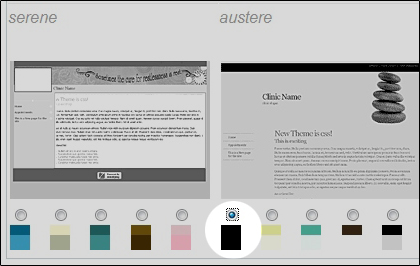
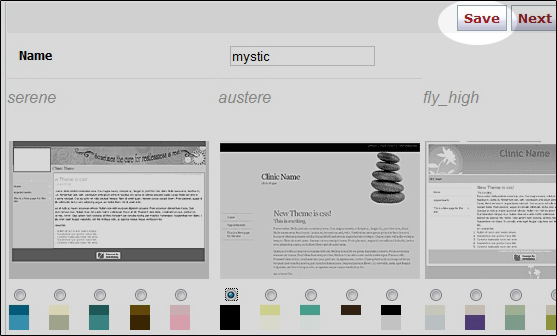
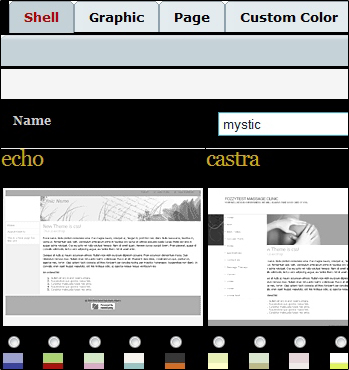
5. Mark your choice of desired layout and colour scheme .

6. Click the save button

7.Click the next button

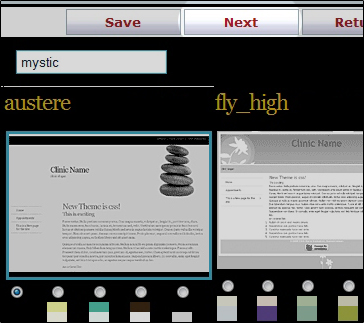
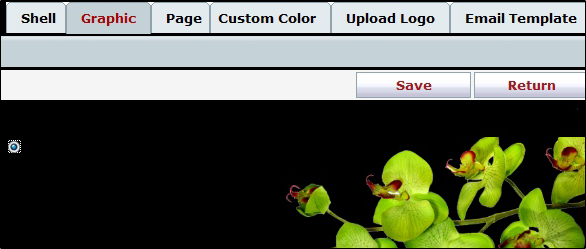
8.Choose your header graphic and click the save button

9. Then click the next button

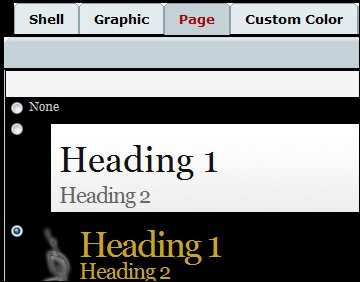
10. Choose your page header style, which will change your page header styles throughout your website.

11. Click the button

Note: There are more options available to customize your theme available after you save your theme and return to the edit screen.
To activate your new design, follow these steps...

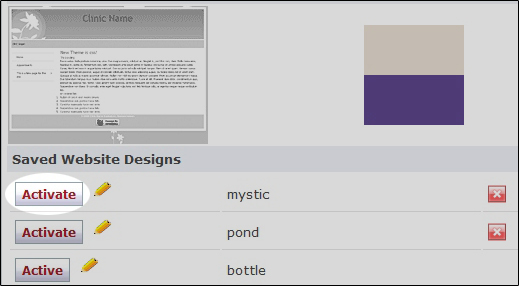
2. Click on the Website Design

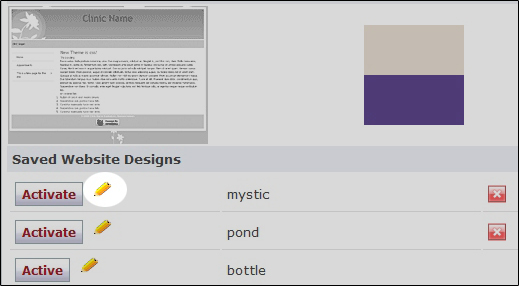
3. Click on the Activate button

To edit your existing saved designs, follow these steps......
1. Log into your Massage manEdger website and click on the Website Design

2.Click on the edit icon

Once you are inside the editor, there are many functions to help you customize your website.

Shell: From the Shell tab
and hitting the save button

Graphic: From the Graphics tab
the save button

Page: From the Page tab
Click here for a tutorial on how to customize your pages.

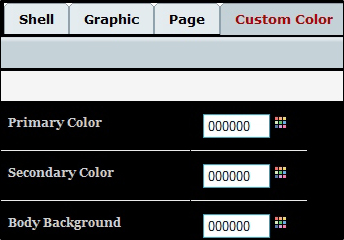
Custom Colour: From the Custom Colour tab you can change the colours of your website.
You may change a colour for something by entering a hex code in the text box

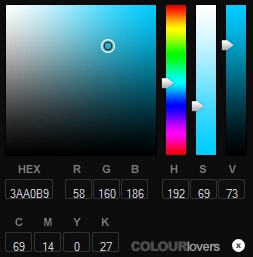
or by the clicking the colour palette icon and moving the sliders.

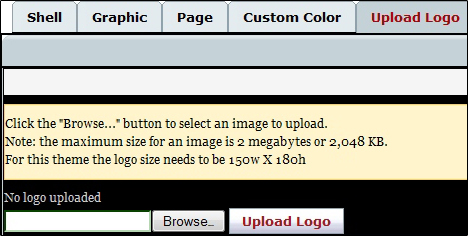
Upload Logo: From the Upload Logo tab

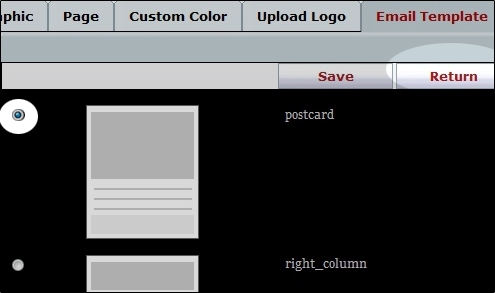
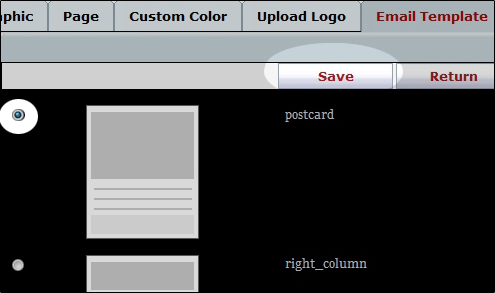
Email Template: From the Email Template tab
Simply choose your desired template from the list and click the save button

When you are finished customizing your template, click the save button